Just How GTmetrix PageSpeed Assists Optimize Your Website for Faster Loading
Just How GTmetrix PageSpeed Assists Optimize Your Website for Faster Loading
Blog Article
Increase Your Web site's Rate With Gtmetrix Pagespeed Insights
In today's digital landscape, web site speed is a crucial element that straight affects individual experience and interaction. Tools such as GTmetrix and PageSpeed Insights furnish site proprietors with useful understandings into efficiency metrics and optimization approaches.
Recognizing Site Rate Metrics
Recognizing web site speed metrics is critical for enhancing on the internet performance and improving user experience. These metrics offer essential understandings into just how rapidly an internet site loads and exactly how successfully it carries out under various problems. Secret efficiency indications, such as Time to First Byte (TTFB), Fully Loaded Time, and First Contentful Paint (FCP), assistance in examining the responsiveness of an internet site.
TTFB measures the moment considered the web browser to get the first byte of data from the web server, showing server responsiveness. Totally Packed Time represents the total time considered all aspects on the page to tons, reflecting the total customer experience. FCP signifies the time it takes for the initial item of content to appear on the screen, which is critical for customers in terms of regarded speed.
Other metrics, such as Speed Index and Total Blocking Time, likewise play significant roles in understanding the performance landscape (gtmetrix pagespeed). By examining these metrics, internet site proprietors can identify traffic jams, optimize sources, and make notified decisions that boost both rate and user contentment. Eventually, a well-optimized internet site not only boosts individual retention yet additionally positively affects internet search engine positions
Establishing GTmetrix and PageSpeed Insights

To obtain begun with GTmetrix, see their internet site and develop a totally free account. As soon as logged in, enter your website link right into the designated field and select your testing specifications, such as place and gadget type. After initiating the examination, GTmetrix will create a detailed report that consists of efficiency ratings, packing times, and certain referrals.
For PageSpeed Insights, navigate to the Google PageSpeed Insights web page. Merely input your website link and click "Assess." The device will evaluate your website's performance on both mobile and desktop computer gadgets, offering ratings along with actionable tips for optimization.
Both devices are straightforward and provide extensive evaluations that are vital for any web site owner aiming to improve loading times and user experience. Consistently utilizing these sources can bring about significant enhancements in site efficiency, inevitably contributing to far better user fulfillment and interaction.
Evaluating Your Performance Report
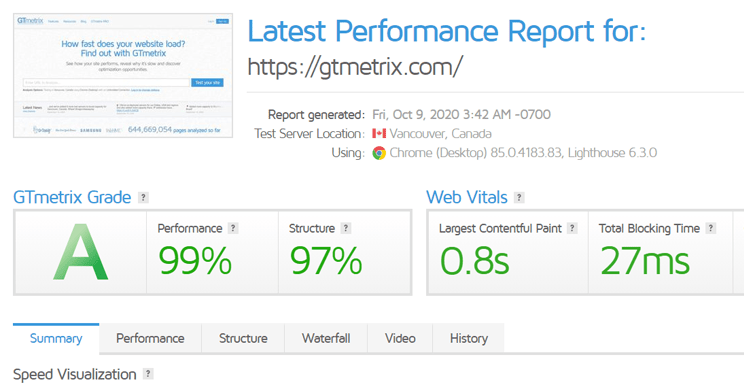
After creating your efficiency record with GTmetrix or PageSpeed Insights, the next action is to completely examine the results. The efficiency record offers important understandings that can assist you understand exactly how your site's speed influences individual experience and search engine position.
Begin by taking a look at vital metrics such as PageSpeed Rating and YSlow Score. These scores reflect the total performance of your website, with greater worths indicating better speed and optimization. Focus on the tons time, which highlights how promptly your pages are rendered. A slower load time can result in boosted bounce prices and decreased individual contentment.
Even more, look into the waterfall chart, which breaks down the loading sequence of your web site's aspects. This visualization enables you to recognize which resources are causing delays. Seek chances to enhance images, scripts, and stylesheets that may be impeding efficiency.
In addition, evaluate the list of diagnostics provided - gtmetrix pagespeed. These ideas identify particular problems, such as unoptimized photos or too much HTTP demands, that can be dealt with to enhance speed. By why not try this out systematically evaluating these elements, you can develop an extensive understanding of your internet site's performance, preparing for succeeding optimization initiatives
Implementing Recommended Improvements
One key element of improving web site rate includes carrying out the advised renovations recognized in your performance report. After evaluating your web site's performance information through devices like Gtmetrix, it is crucial to prioritize workable referrals that can bring about tangible results.
Begin with enhancing pictures, as large documents can considerably decrease web page tons times. Utilize formats such as WebP for better compression without sacrificing high quality. Next off, take advantage of browser caching to save often accessed resources, minimizing the demand for duplicated downloads on succeeding sees.
Decreasing HTTP requests is another vital step; think about combining CSS and JavaScript submits to enhance the filling process. Additionally, assess your website's web server reaction times and check out faster organizing choices if required.
Applying a material shipment network (CDN) can even more improve rate by dispersing material throughout multiple servers, reducing latency for users worldwide.
Tracking and Checking Routinely
Consistent monitoring and testing of internet site efficiency are essential for preserving ideal speed and user experience - gtmetrix pagespeed. Regular assessments enable web designers to determine potential concerns that may emerge as a result of adjustments in content, added functions, or external factors such as web server efficiency. Utilizing devices like GTmetrix and Google PageSpeed Insights permits thorough analysis of various efficiency metrics, including load times, web page size, and the variety of demands
Developing a regular for screening-- such as month-to-month or once a week-- makes certain that any kind of degradation in rate can be quickly dealt with. Moreover, setting efficiency criteria helps track enhancements over time, giving beneficial understandings into the efficiency of executed changes.
Along with arranged click reference tests, it is vital to check real-time performance, especially during web traffic spikes or after considerable updates. Utilizing automated surveillance tools can notify website administrators to any anomalies, allowing for speedy intervention.
Eventually, a proactive method to surveillance and testing not only improves website rate however also adds to boosted user contentment and retention. By staying ahead of potential problems, organizations can preserve an one-upmanship in the digital landscape.
Conclusion
In final thought, boosting website rate is critical for boosting user experience and lowering bounce rates. By methodically assessing performance records, executing recommended renovations, and performing normal monitoring and screening, website owners can accomplish substantial improvements in rate and performance.

These ratings show the general performance of your site, with their explanation greater values suggesting much better speed and optimization.Regular surveillance and testing of website efficiency are crucial for maintaining optimal rate and individual experience. By methodically examining efficiency records, carrying out suggested improvements, and performing normal monitoring and screening, web site owners can accomplish substantial enhancements in speed and effectiveness.
Report this page